初心者でも簡単!マヒトデザインの「デザインメーカー」の使い方を徹底解説
「 Canvaは簡単だけど、印刷に出すのは難しそう 」
「 Illustratorは持ってないし、操作もよくわからない 」
名刺やチラシを作成したいけど、ツール選びや入稿の手間に不安を感じている方におすすめなのが**マヒトのデザインメーカー**です。

デザイン初心者の方でも簡単に操作でき、デザインから印刷注文までこれ一つで完結。テンプレートも豊富で安心して使えます。
この記事では、実際のテンプレート例を交えながら、誰でも簡単に名刺が作れる「デザインメーカー」の使い方をステップごとに解説します!
★こんな人に読んでほしい!
- Canvaや他のツールでデザインに挫折したことのある方
- 名刺を手軽にプロっぽく仕上げたい方
- 入稿や印刷に不安があり、簡単に済ませたい方
★この記事のポイント!
- デザインメーカーの基本操作と使い方
- 編集画面の各機能の役割とポイント
- 名刺づくりを効率よく学べるテクニック
1.マヒトデザインのデザインメーカーとは?
「 デザインって難しそう 」「 何をどうすればいいか分からない 」そんな方でも安心して使えるのが、マヒトデザインのデザインメーカーです。デザインメーカーは、名刺などのデザインのレイアウト作成から印刷注文まで一貫して行えるWEB上で使える無料ツールです。
難しいソフトや設定は不要で、ブラウザさえあればすぐに使えます。
『 デザインメーカー 』は、誰でも迷わず使える操作のしやすさが特徴です。
文字の入力や画像の配置も直感的に操作でき、フォント変更や図形の挿入も簡単に行えます。更に500種類以上の無料テンプレートが用意されており、業種や用途に合わせたデザインをすぐに選べます。
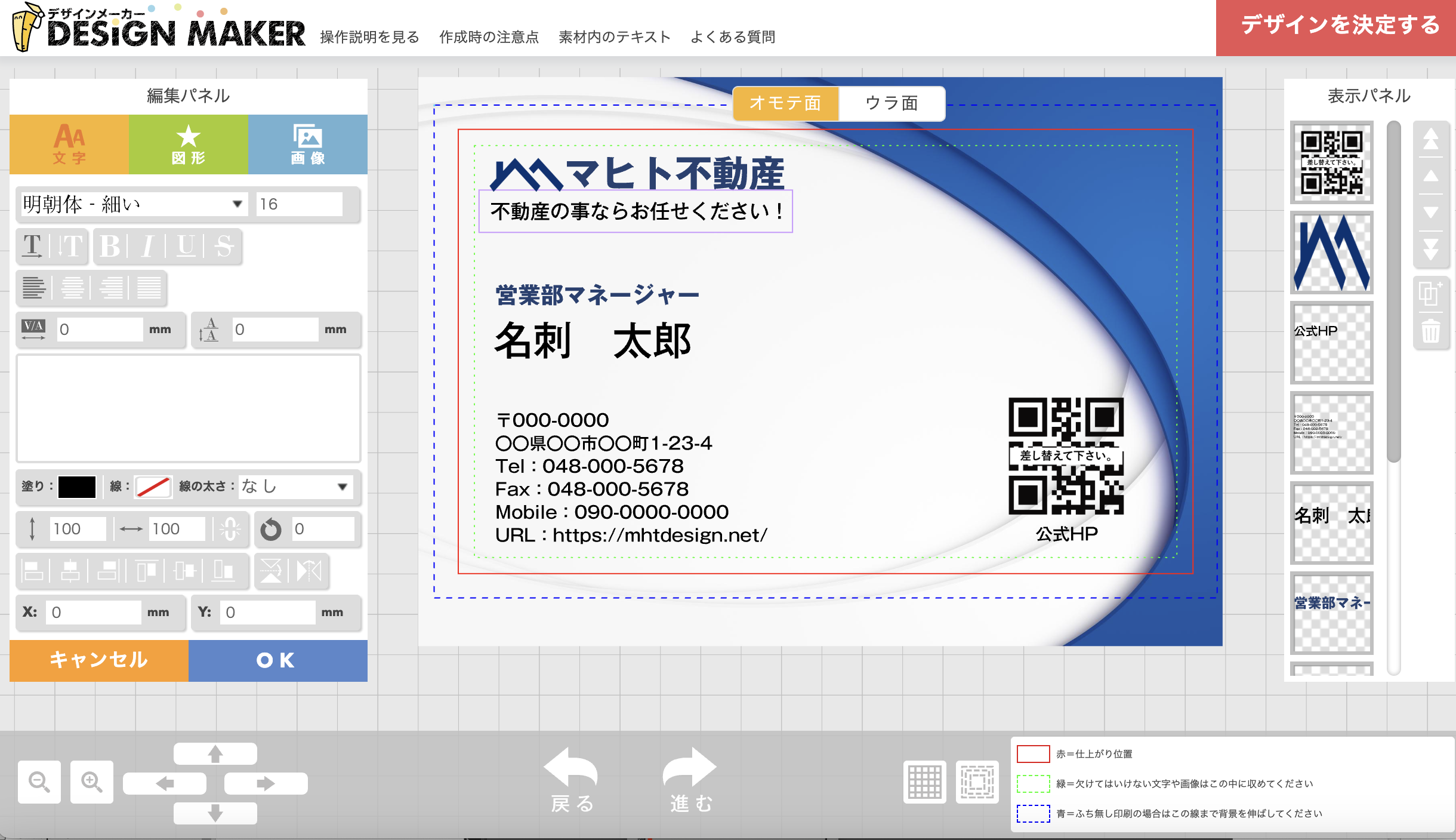
テンプレートサンプルを使って白紙から名刺を作成してみよう!
今回は、このテンプレートを見本に、ゼロからデザインを作ってみましょう。

この名刺は、建築士の方を想定したテンプレートです。背景には、空間設計をイメージしたイラスト素材を取り入れ、専門性やプロフェッショナルな印象を与えます。
また、「 名前 → 役職 → QRコード 」と、視線の流れを意識したレイアウトになっているのもポイントです。いちから名刺を作る場合でも、「 相手にどう情報を伝えるか 」を意識して、“どこに何を配置するか”を考えると、ぐっと視認性が高まります。
そして、配色次第で伝わり方が変わるのも名刺デザインの面白いところ。
このグラデーションは、情熱的なピンクから、冷静で信頼感のあるブルーへ変化することで、見る人にバランスの取れた印象を与えます。
レイアウトはもちろん、色が持つイメージを意識しながら配色を考えることで、与えたい印象がよりクリアに伝わるようになりますよ。
\ ちょっとしたコツで、仕上がりは大きく変わります! /
それでは、ここから実際の編集方法を見ていきましょう。
2.新規作成の手順〜白紙のテンプレートを開いてみよう〜
まずは、マヒトデザインのウェブサイトを開きます。
STEP1

マヒトデザイン、トップページから「 無料デザイン 」もしくは「 デザインメーカー 」を選択
STEP2

無料デザイン一覧から「 白紙から作成する 」をクリックする
STEP3

表示された内容からカラー/向きを選択し、「 白紙のテンプレートで作成 」をクリック
STEP1|トップページ内、「 無料デザイン 」または「 デザインメーカー 」タブをクリックする
印刷したい商品ジャンル(名刺、チラシなど)を選択すると、テンプレート一覧が表示されます。
STEP2|「 白紙から作成する 」を選択
無料デザイン一覧から「 白紙から作成する 」をクリックします。*テンプレートを使って作成したい方は、一覧の中からお好みのデザインを選びましょう。画面左側のチェック項目(印象・用途・機能・カラー)を使えば、目的に合ったテンプレートを絞り込む事も可能です。
STEP3|各項目を選んでから「 白紙のテンプレートで作成 」をクリックする
「 白紙から作成する 」を選択すると、設定画面が開き、以下の項目を選びます。
・カラー:白黒/カラー
・向き:横型/縦型
選択が終わったら、「 白紙のテンプレートで作成 」をクリックし、いよいよ編集画面へ!
3.編集画面の使い方
ではさっそく、編集画面でデザインしていきます。
ここでは、編集画面にある各パネルやツールの基本的な使い方をご紹介します。
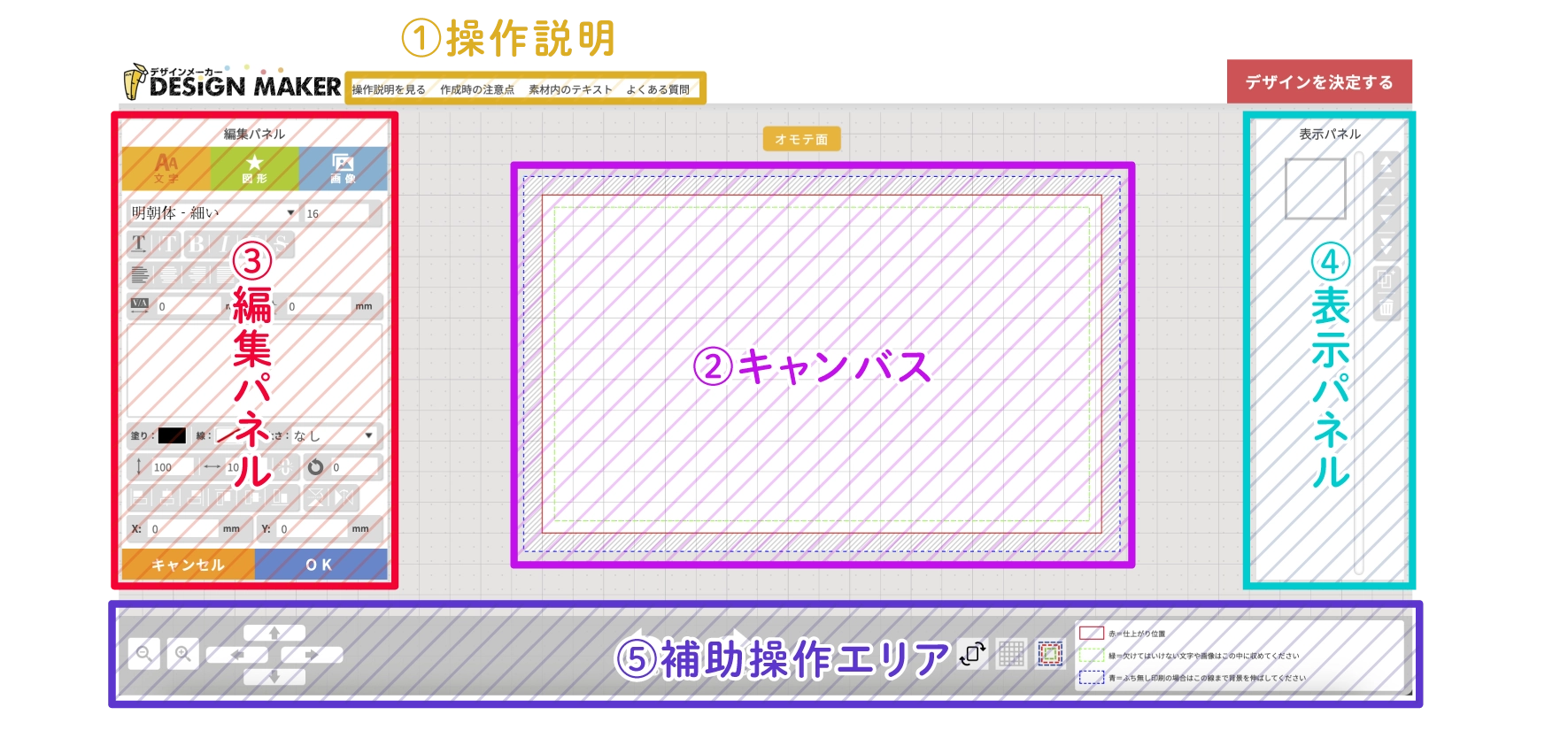
編集画面とツールの役割
デザインメーカーでは中央にキャンバス、周りには、編集パネルや表示パネル、操作説明など、作業する上で必要な情報や操作パネルがあります。

①操作説明
画面上部に表示されており、基本操作や注意点、よくある質問をすぐ確認できます。
②キャンバス
実際にデザインを作成していく作業スペースです。
③編集パネル
文字・図形・画像など、デザインに必要な要素を追加・編集する際に使用します。
④表示パネル
レイヤーの順序変更、複製、ロックや非表示、削除など、オブジェクトの管理ができます。
⑤補助操作エリア
キャンバスの拡大・縮小や回転、ガイド・グリッドの表示設定など、補助的な操作を行うエリアです。
文字ツールと整列のポイント
まずはデザインメーカー、左側にある編集パネルより文字を入力していきます。

文字ツールでは、テキストを装飾できる機能が用意されています。例えば、縦書きにしたい場合、“縦書き”のアイコンを選択し、OKボタンを押すだけ。簡単に縦書きに変更できます。他にも便利な機能がありますので、ぜひ遊びながら操作してみてください。
\便利な機能/
同じ書式で何度も文字を入れるなら、表示パネルの「 複製 」機能が便利!書式設定をキープしたまま、文字だけ変更できます。
<ショートカットキー>
Windows : Ctrl + C / Ctrl + V
mac : Command + C / Command + V
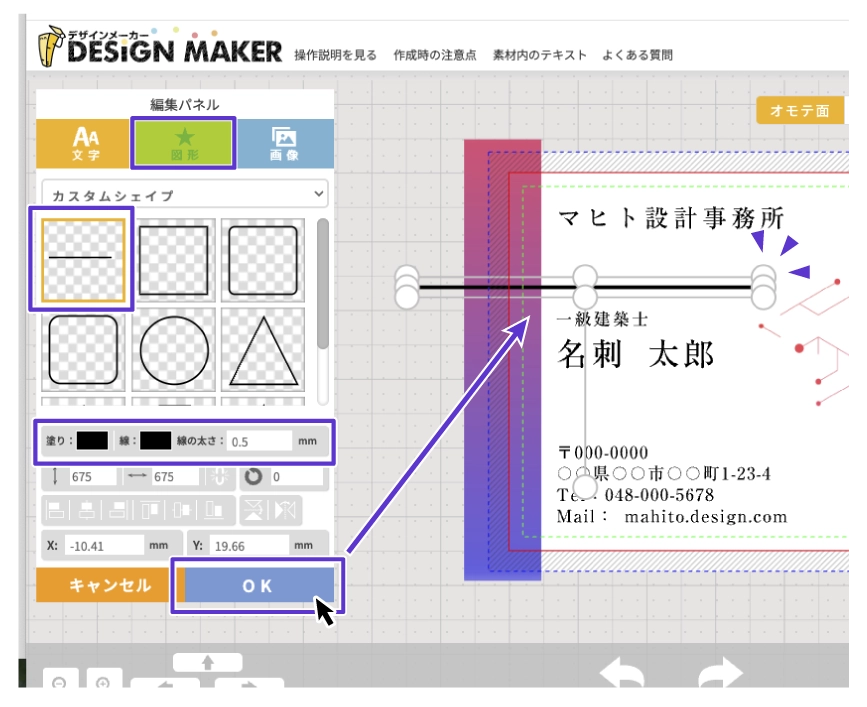
図形や装飾の使い方
図形ツールを使えば、デザインにアクセントを加えることが出来ます。

・「 図形ツール 」から「 図形 」を選択します。
・使いたい素材を選択し、詳細設定が完了したら「 OK 」をクリックする。
・線を引く際は「 カスタムシェイプ 」から線のカラーと太さを設定する。(線を使用する際は、0.3mm以上を推奨)
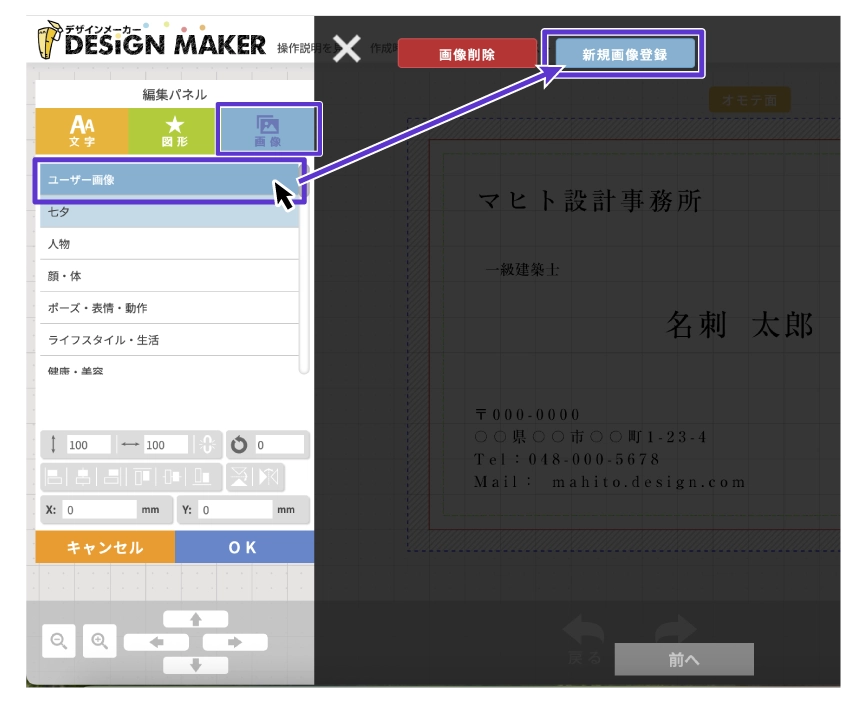
画像・QRコードの挿入とコピー&ペースト機能
画像やQRコードの配置も簡単です。

同じ編集パネルの「 画像 」から、「 ユーザー画像 」→「 新規画像登録 」をクリックし、手持ちの画像をアップロードするだけ!
QRコードも同じ手順で登録し、キャンバスに配置します。
※推奨サイズは15mm × 15mm以上。小さすぎると読み取りづらくなるので注意!
そのほか、Pixta素材も「 ユーザー画像 」下のジャンルから見つけることができます。
\さらに便利!/
「 他のテンプレートにある素材を使いたい… 」そんな時はコピー&ペースト機能が便利です。
別のテンプレートで素材をコピー(Ctrl+C)し、現在のキャンバスに貼り付け(Ctrl+V)することで、カンタンに使い回せます。
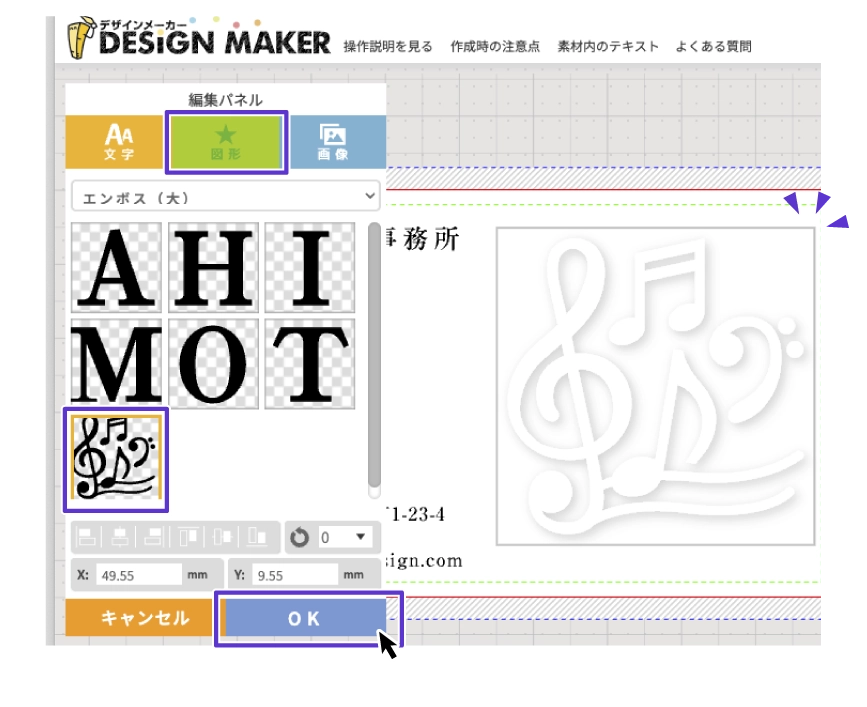
エンボス加工の挿入方法
立体感を出したい時は、エンボス加工がおすすめです。(*有料オプション)

・「 図形ツール 」から「 エンボス 」を選択
・大きさとデザインを選び、「 OK 」をクリックするとキャンバスに表示されます。
・配置は緑のガイド線の内側に!
※デザイン確認画面では表示されませんが、印刷時には反映されるのでご安心ください。
4.デザインの作成ポイント(デザインテクニック編)
基本の操作ができるようになったら、今度は「 伝わる・整う・見やすい 」デザインにするためのちょっとしたコツをお伝えします。
素材の一部を見せたくない時は?
使いたい画像の一部を隠したい...。そんな時は図形で隠すのが簡単!

1.編集パネルの「 図形 」から四角形などを選択
2.隠したい部分の上に配置(色は背景と合わせるのがおすすめ)
3.素材(画像)をレイヤーで「 背面 」に移動して図形で覆う
\ワンポイント/
背景と同じ色の図形を使えば、画像の一部を自然にカットしたように見せられます!
顔写真をトリミングしたい場合は?
現時点のデザインメーカーにはトリミング機能はありません。ですが別のテンプレートでトリミングされた素材をコピー&ペーストすることで対応出来ます!

1.無料デザイン一覧の中から、顔写真が入っているデザインを開く
2.必要なパーツを選んでコピー
(CtrlまたはCommand+C)
3.自分のデザイン編集画面に貼り付け
(CtrlまたはCommand+V)
4.写真の上にコピーしたパーツを配置すれば完成
\テンプレートの探し方/
無料デザイン一覧、 左側「 機能で探す 」から「 顔写真あり 」をチェックすると、写真入りのテンプレートを絞り込めます。各商品ごとにチェックするのもおすすめ!
素材を組み合わせてオリジナルティUP!
例えば、図形の上に文字を重ねたり、画像に枠を加えるだけでも印象が変わります。

対角ラインで魅せる。
信頼感と先進性を両立したデザイン

“囲むだけ”で世界観が伝わる。
フレーム使いで統一感UP!

QRコードの周りに囲み枠をつけて
視線誘導
\名刺作成のヒント/
「 装飾しすぎず、情報を整理して見せる 」がポイント!
次は仕上がりを綺麗に保つための注意点をご紹介します。「 いざ届いたらデザインが切れている… 」そんな事態を防ぐためにぜひチェックしてください。
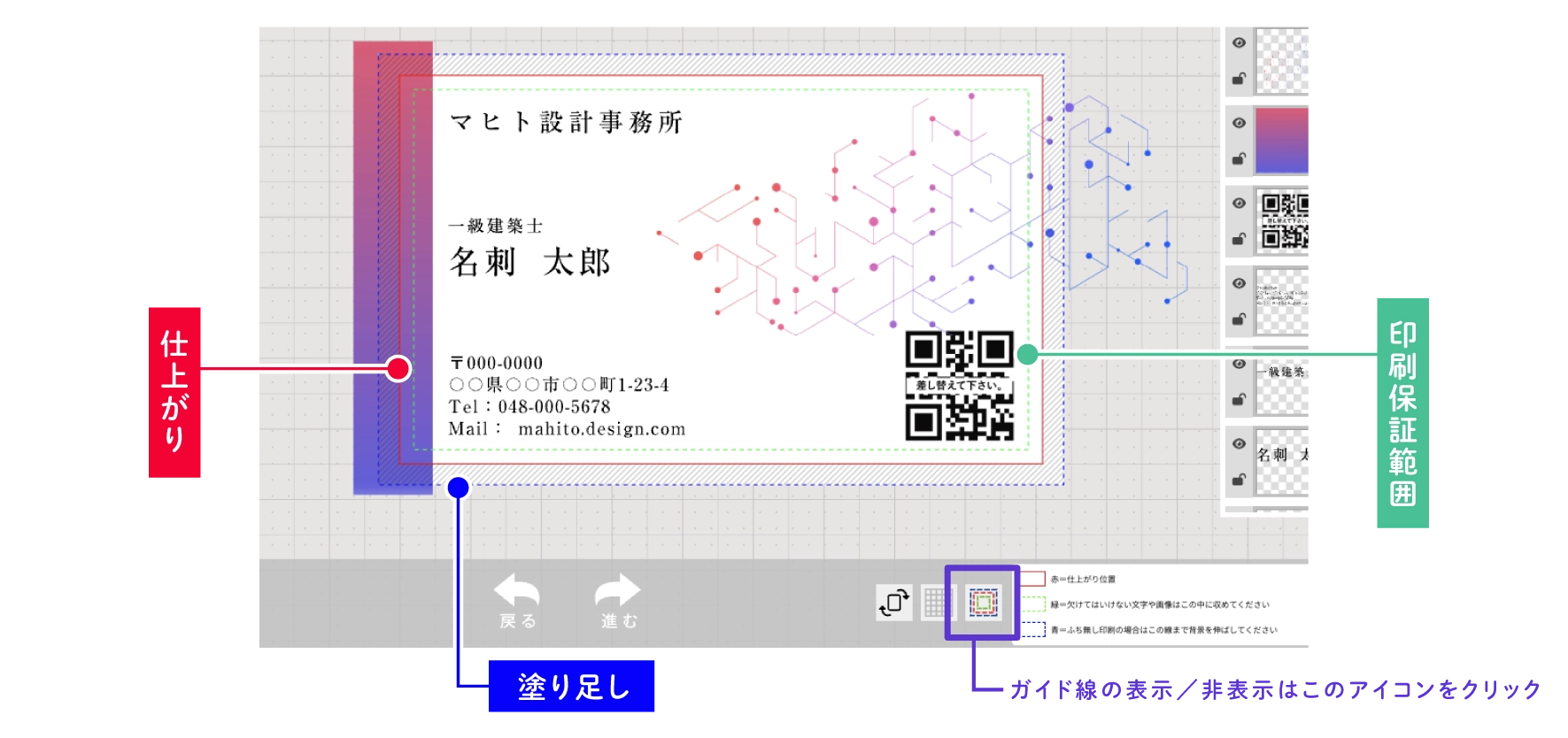
5.印刷トラブルを防ぐ!デザイン時の注意ポイント
印刷時のズレが原因で起こる文字切れを防ぐため、デザインメーカーではガイド線を設けております。オブジェクトを配置する際にはそれぞれのガイド線に注意しながら配置しましょう。

赤=仕上がり位置。この赤ラインを目安に裁断されます。
緑=かけてはいけない文字や画像はこの中に収めてください。
青=ふちなし印刷の場合はこの線まで背景を伸ばしてください。
6.デザインが確定したら?確認〜注文までの流れ
デザイン制作が完了したら、次は「 注文の準備 」に入ります。
データの確認→裏面の作成→注文完了までの手順を見ていきましょう!
STEP1|デザインを確認する
デザインの作成が完了したら、右上にある「 デザインを決定する 」をクリックし、作成したデザインを確認しします。情報やレイアウトに不具合がないか、きちんと確認しましょう。
・情報に間違いはないか
・QRコードや文字が切れていないか
・レイアウトは揃っているか?
ここで再度編集したい場合は、「 おもてのデザイン修正 」ボタンからすぐ戻って修正が出来ます。
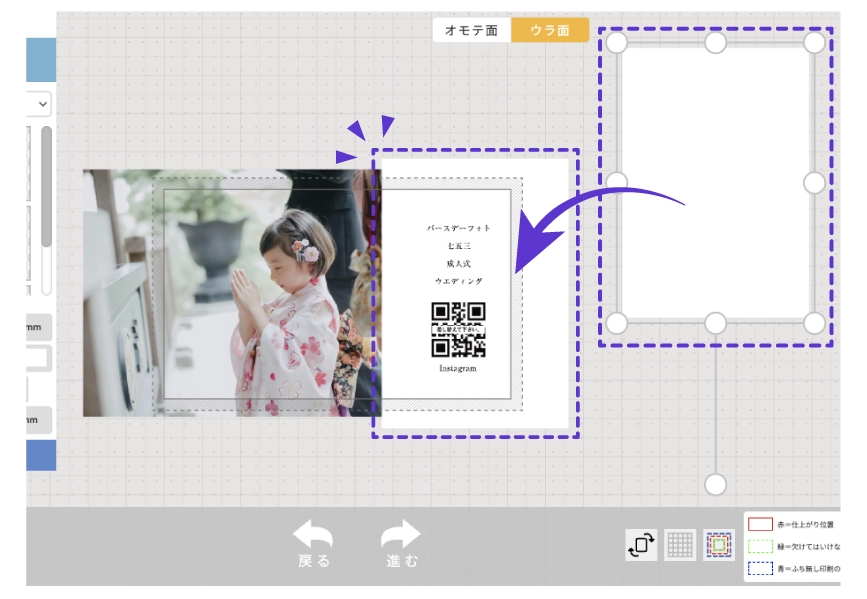
STEP2|裏面の制作をする(必要に応じて)
裏面の制作をしたい方は「 うらのデザイン作成 」をクリックします。

基本操作は表面と同じですが、表裏の切り替えがしやすいよう、編集画面上部に「 オモテ面/ウラ面 」タブが表示されます。
\便利なポイント/
“表面のオブジェクトをコピーして裏面に貼る”ことも可能!配置のバランスを整えたい時に便利です。
STEP3|注文画面へ進む
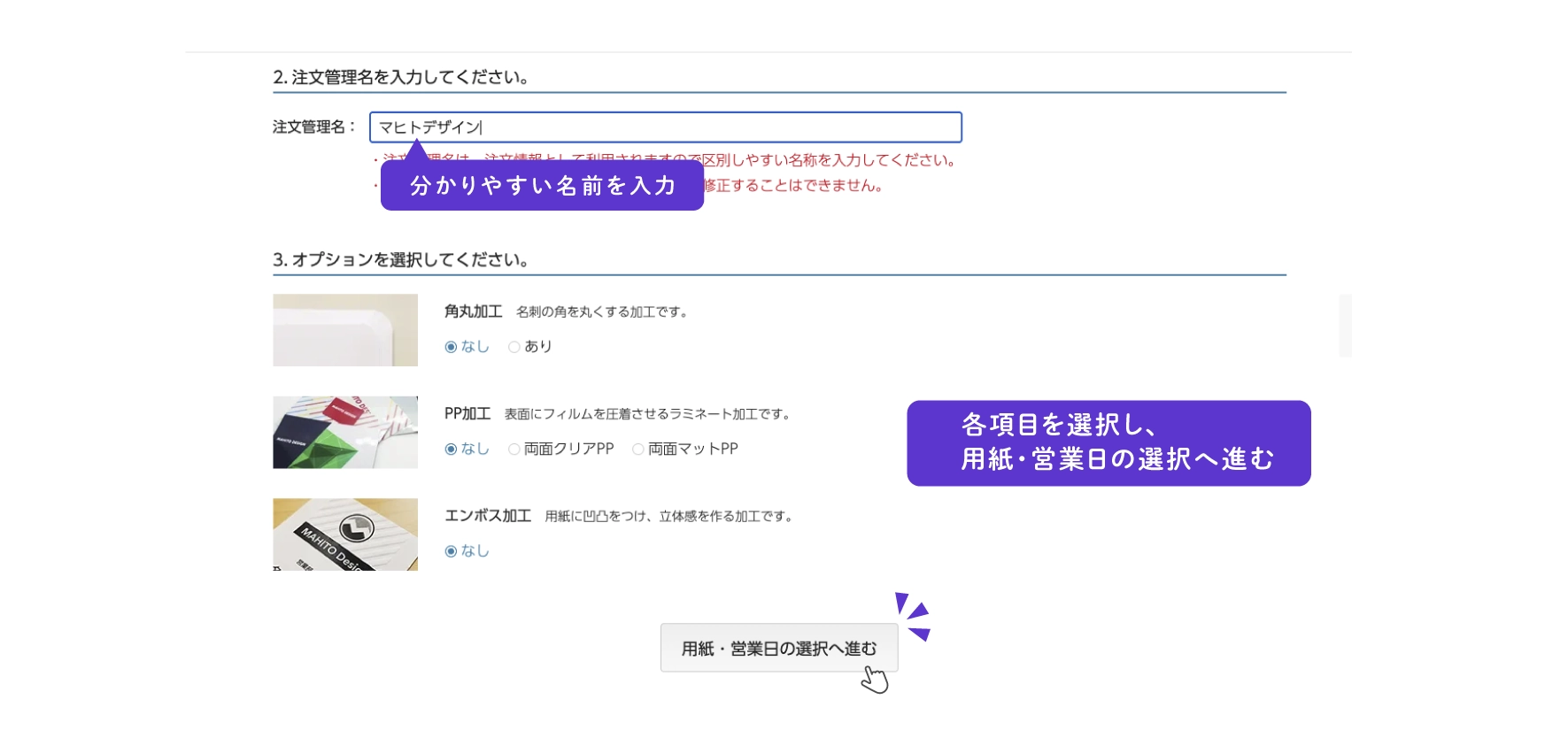
デザインが完成したら、【デザインを決定する】をクリックして注文手続きへ

1、デザインの確認をする
2、「 注文管理名 」に覚えやすい名前を入力
3、オプションを選択する
全ての項目を完了したら、【 用紙・営業日の選択へ進む 】をクリックします。
7.用紙・納期を選んで注文する
注文ページでは以下の項目を選択していきます。

・用紙の種類( 一般用紙・環境配慮紙・特殊紙など、種類から選べます。 )
・加工の種類( 角丸/PP加工/箔押し/エンボス加工 )
・数量とお届け日:表が交差する箇所( 数量×到着日 )をクリック
\合わせて読みたい/

どの用紙を選ぶべき?名刺の印刷用紙の種類・特徴を徹底解説!
デザインデータを作成し、印刷会社に入稿する際、「 用紙選び 」で悩んだ経験はありませんか?どの用紙を選べば理想的な仕上がりになる...
デザインメーカーで“あなたらしい”名刺づくりを

マヒトデザインのデザインメーカーを使えば、専門的なソフトや難しい知識がなくても、簡単に・綺麗に・思い通りの名刺を作成することが出来ます。今回は白紙のテンプレートから作成する方法をご紹介しましたが、500種類以上のデザインテンプレートも無料で使えるので、もっと手軽に作成したい方にもピッタリです。
より魅力的な名刺を作るためには、ちょっとした工夫が効果的です。例えば、調整ツールを活用することで、文字や素材の配置が整い、仕上がりもグッと綺麗になります。
さらに、他のテンプレートから素材をコピー&ペーストできるのも、マヒトデザインならではの便利なポイントです。「 このデザインの雰囲気が好き 」「 この素材だけ使いたい 」といった時も柔軟に対応できます。
小さな工夫で、印象は驚くほど変わります。
あなたのデザインも、ぜひ一歩アップグレードさせてみてください。
印象に残る名刺作成ならマヒトデザインにおまかせください!
マヒトデザインでは名刺の価格が100枚165円(税込)~とリーズナブル!500以上の豊富なデザインテンプレートで、プロの仕上がりを手軽に実現できます。さらに、多彩な用紙や特殊加工で、オリジナリティあふれる名刺作りも可能!
ご注文は24時間受付、サイト上で簡単に完結。平日14:00・土曜10:00までの受付確定で、最短翌日到着も可能!急な展示会など、お急ぎで名刺が必要な場合も安心です。手軽に、高品質な名刺を作るならマヒトデザインにおまかせ!