印刷物に最適なフォント選び完全ガイド①:種類・活用方法・注意点を徹底解説
私たちが普段何気なく使っているフォント。その数は年々増加し、増え続けていることをご存知でしょうか?デザイナーや企業が新しいフォントを日々生み出し、Google FontsやAdobe Fontsなどのフォントサービスには、すでに数十万種類以上のフォントが登録されています。さらに、オリジナルのカスタムフォントも加えると、世界には200万種類以上のフォントが存在していると言われています。

これだけあると、「どのフォントを選べばいいの?」と迷ってしまうのも無理ありません。フォントの選び方ひとつで、デザインの印象や読みやすさが大きく変わるため、適切なフォントを選ぶことはとても重要です。この記事では、前編・後編に分け、フォントについて徹底解説します。前編では、フォントの基本的な種類や特徴、活用方法、探す際の注意点をわかりやすく解説します。後編では、デザインで使えるおすすめフォントや選ぶポイントをご紹介します!あなたのデザインや印刷物を見つける参考にしてみてください。
★こんな人に読んでほしい!
- フォントの基本を知りたい人や、適切な書体選びに迷っている人
- デザインの印象を左右するフォントの特性や活用方法を学びたい人
- ブランドのイメージにあったフォント選びに悩んでいる方
★この記事のポイント!
- フォントの特徴とよく使用される用途についても解説!
- フォントはウェイトやフォントファミリーで使用するとデザインに統一感が生まれる
- 商業利用の可否に悩んだら、Google FontsやAdobe Fontsの活用がおすすめ!
目次[ 非表示 ]
1.日本語フォントの種類と特徴

フォントは大きく分けていくつかに分類されます。それぞれのフォントには特徴があり、どのシーンで使うかによって選ぶフォントも異なります。ここでは、代表的なフォントについてご紹介致します。
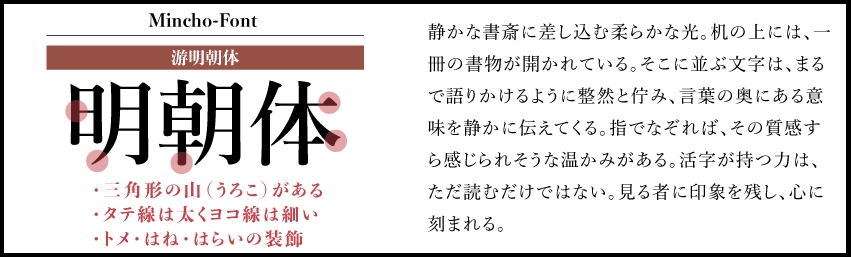
明朝体

明朝体は、タテ線に比べヨコ線が細く、画線の終わりや角の部分には三角形の山(うろこ)があしらわれ、「トメ」「はね」「はらい」などの装飾的な特徴のある書体です。可読性(読みやすさ)が高く、新聞や小説、教科書などの長文によく使用されるフォントです。また、視線の移動がゆっくりになるため、キャッチコピーなどの情緒的アプローチにも有効です。
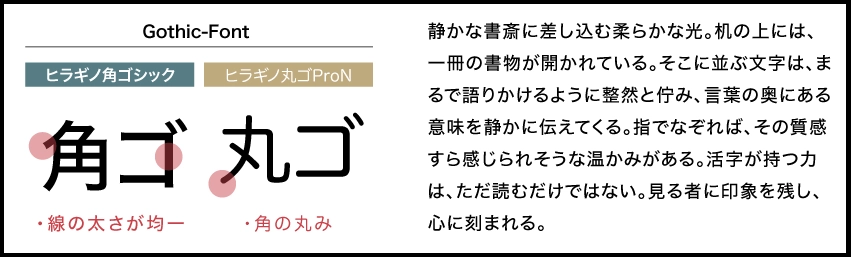
ゴシック体

ゴシック体は、タテ線とヨコ線の太さが均一で、三角形の山(うろこ)のない書体です。読みやすく親しみやすい印象を与え、カジュアルなデザインにも適しています。大きく「角ゴシック」と「丸ゴシック」に分類され、角ゴシックはビジネス文書や看板に、丸ゴシックは子ども向けデザインや施設などの案内表示に多く使用されます。
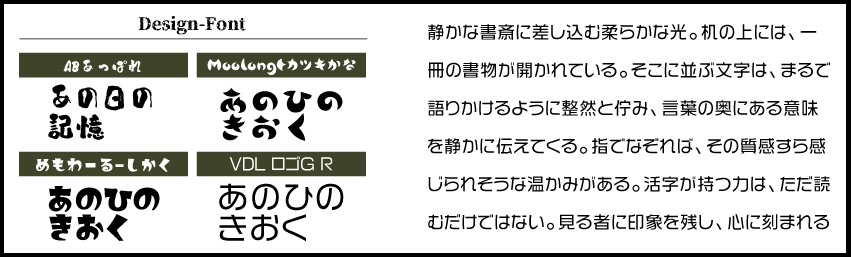
デザインフォント

デザインフォントとは、装飾的要素が多く、個性的なデザインを表現する際に使用されるフォントです。ブランドの印象を強調する際や、特定のテーマに沿ったデザインを制作する際に使用されます。ただし、可読性が求められる場面では、明朝体やゴシック体の使用が推奨されます。
2.フォントの活用方法

フォントを活用するためには、単に種類を選ぶだけでなく、ウェイトやフォントファミリーを上手く使う事も大切です。これらを適切に選ぶことで、デザインの印象をより引き出させる事ができます。
デザインはたくさんのフォントを使用すると、情報が散漫になってしまい伝わりません。名刺で例えるなら、企業名が「 明朝体 」、名前や役職には「 ゴシック体 」を使用し、連絡先には「デザインフォント」などと、多くのフォントを使用すると、企業やブランドが伝えたい事が全く反映されないデザインになってしまいます。使用するフォントは1、2種類を目安に選定し、強調したい箇所はウェイトやフォントファミリーを使用しましょう。
フォントはウェイト(太さ)で使い分ける
フォントにはウェイト(太さ)によるバリエーションがあります。例えば、「 ライト 」「 レギュラー 」「 ボールド 」がよく使用されるウェイトではないでしょうか。重要な部分や強調したい部分に太字を使うことで、デザインに視覚的なアクセントを作る事ができます。また、軽やかな印象を与えたい場合は、細めのウェイトを使用するのもおすすめです。
フォントファミリーを活用しよう
フォントファミリーとは同じデザインの中で、異なるウェイトやスタイル(太さや斜体)をまとめたものです。異なるスタイルを組み合わせて使用することで、デザインに統一感が生まれます。フォントファミリーを使用することによって、読みやすさと視覚的なメリハリを加えることができます。
3.簡単!フォントの探し方

ここまでで、フォントの特徴についてはなんとなく理解できたのではないでしょうか?では、フォントはどこで見つければいいのでしょう?フォント探しで重要なのはどこでフォントを探すかです。無料で使用できるものから、プロフェッショナル向けのものまで、さまざまな選択肢があります。ここでは代表的なフォントサービスをご紹介します!
Google Fonts(グーグルフォント)
Google FontsはGoogleが提供する無料のフォントサービスです。さまざまな言語のフォントが豊富に用意されており、WEBデザインにおいてよく利用されています。ダウンロードはとても簡単で、商用利用にも対応しています。検索は、書体だけでなく、ビジネスの与えたい雰囲気で検索することもでき、用途に応じたフォントを探す事が出来ます。また、フォントだけでなく、WEBデザインにおいて必要なアイコンやフォントに関連する記事などを読むこともでき、初心者に優しいサービスを展開しています。
Adobe AdobeFonts(アドビフォント)
Adobe Fontsとは、Creative Cloudのサブスクリプションサービスに含まれている有料のフォントサービスです。会員になれば、500を超える日本語フォントを含む、20,000以上の高品質なフォントを選ぶことができ、気になるフォントをアクティベートすると、すぐにAdobeソフト上で使用する事ができます。商業利用も許可されており、ウェブでも印刷物でも使用可能です。多くのデザイナーが利用しているサービスで、質の高いフォントを求める方にはおすすめです。
4.フォントを探す時の注意点

フォントを探し、利用する際には、利用規約や相互性に気をつけることが重要です。これを守らないと、予期せぬトラブルやデザインの不具合が発生する可能性があります。
利用規約を読む
フォントには商業利用の可否や使用制限が定められている場合があります。商業目的でフォントを使用する前に、必ず利用規約とライセンス契約の有無を確認しましょう。特に、無料で提供されているフォントには、商業利用に制限がある事が多いので、注意が必要です。不安な場合は、Google FontsやAdobe Fontsの利用をおすすめします。
文字の非対応
フォントによっては、漢字や一部の文字が非対応のものがあります。そのため、日本語で作成する際は、使用するフォントがすべての文字に対応しているのか確認することも大切です。
5.印刷したら文字が変わった?印刷時の注意点

Illustratorで入稿する際、必ずフォントをアウトライン化しましょう。アウトライン化とは、テキストを図形に変換し、フォントが正しく表示されないリスクを防ぐ作業です。つまり、文字を図形として扱うことを指します。これにより、異なる環境でもデザインが崩れず、印刷の仕上がりが安定します。ただし、一度アウトライン化すると元に戻せないため、作業前にバックアップを取るなど注意しましょう。
6.まとめ 適切なフォント選びと使い方で素晴らしいデザインを制作しよう!
フォント選びは、デザイン制作において非常に重要なポイントです!どのフォントをどのように活用するかによって、印象が大きく変わります。書体それぞれに特徴があり、使用シーンに応じて選ぶ事が大切です。また、フォントのウェイトやファミリーを使いこなすことによって、デザインにメリハリを加えることができます。フォントを探すためのサービスとして、Google FontsやAdobe Fontsを活用すれば、商業利用にも適したフォントを簡単に見つけることができます。フォントを探す際は、利用規約や文字の対応に気をつけることで安心して利用できるでしょう!最後に、印刷物を作成する際は、フォントをアウトライン化してから入稿することで、印刷時の不具合を防ぐことができます。これらのポイントを押さえて、フォントを活用し、素晴らしいデザインを作りましょう。
印象に残る名刺作成ならマヒトデザインにおまかせください!
マヒトデザインでは、名刺の価格が100枚165円(税込)~とリーズナブル !500以上の豊富なデザインテンプレートで、プロの仕上がりを手軽に実現できます。さらに、多彩な用紙や特殊加工で、オリジナリティあふれる名刺作りも可能 !Illustratorで作成するなら、簡単に作成できるデータ入稿用テンプレートが便利です。
ご注文は24時間受付、サイト上で簡単に完結。平日14:00・土曜10:00までの受付確定で、最短翌日到着も可能 !急な展示会など、お急ぎで名刺が必要な場合も安心です。手軽に、高品質な名刺を作るならマヒトデザインにおまかせ!